flash背景透明代码,HTML代码全解析
要创建一个具有透明背景的Flash影片,您可以使用ActionScript 3.0。以下是一个基本的示例,展示了如何设置影片的背景为透明:
```actionscript
package
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class TransparentBackground extends Sprite
{
public function TransparentBackground:void
{
// 设置舞台对齐方式和缩放模式
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
// 设置背景为透明
this.graphics.beginFill; // 0x000000是黑色,0是透明度
this.graphics.drawRect;
this.graphics.endFill;
}
}
```
在这个示例中,我们创建了一个名为`TransparentBackground`的类,它继承自`Sprite`。在构造函数中,我们设置了舞台的对齐方式和缩放模式,并使用`graphics`类的方法绘制了一个覆盖整个舞台的透明矩形。这里的`0x000000`是颜色代码,代表黑色,而`0`是透明度,代表完全透明。
请注意,这个示例仅适用于使用ActionScript 3.0编写的Flash影片。如果您使用的是ActionScript 2.0,代码将会有所不同。此外,确保您的Flash播放器或环境支持ActionScript 3.0。你有没有想过,在网页上那些美轮美奂的Flash动画,背景怎么就那么神奇地变得透明了呢?是不是觉得这背后藏着什么高深的魔法?别急,今天我就要来揭秘这个秘密,让你轻松掌握Flash背景透明的代码技巧!
一、Flash背景透明的奥秘

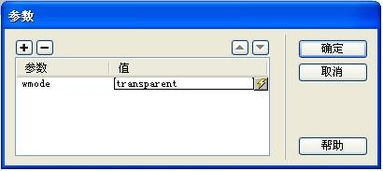
你知道吗,Flash背景透明其实是通过一个简单的代码实现的。这个代码就是“wmode”。听起来是不是有点陌生?别担心,我来给你详细解释一下。
二、如何在Flash中设置背景透明

首先,你得打开你的Flash软件,创建或者打开一个你想要设置背景透明的Flash文件。按照以下步骤操作:
1. 点击“文件”菜单,选择“发布设置”。
2. 在弹出的窗口中,找到“HTML”,勾选“HTML”选项。
3. 接下来,你会看到一个“窗口模式”的选项,这里有三个选项:window、opaque windowless、transparent windowless。
4. 选择“transparent windowless”,然后点击“发布”。
这样,你的Flash背景就变成了透明效果。
三、HTML代码实现Flash背景透明

如果你已经将Flash文件发布成了HTML格式,那么你还可以通过修改HTML代码来实现背景透明。具体操作如下:
1. 打开你的HTML文件。
2. 找到插入Flash的代码,通常是`
3. 在`
例如:
或者:
四、兼容性问题
虽然Flash背景透明效果在大多数浏览器中都能正常显示,但有时候也会遇到兼容性问题。以下是一些常见的兼容性问题及解决方案:
1. IE浏览器兼容性问题:在IE浏览器中,Flash背景透明效果可能无法正常显示。解决方法是升级到最新版本的IE浏览器,或者使用其他浏览器。
2. Firefox浏览器兼容性问题:在Firefox浏览器中,Flash背景透明效果可能无法正常显示。解决方法是升级到最新版本的Firefox浏览器,或者使用其他浏览器。
3. Chrome浏览器兼容性问题:在Chrome浏览器中,Flash背景透明效果可能无法正常显示。解决方法是升级到最新版本的Chrome浏览器,或者使用其他浏览器。
五、
通过本文的介绍,相信你已经掌握了Flash背景透明的代码技巧。现在,你可以轻松地将你的Flash动画设置为透明背景,让你的网页更加美观大方。不过,需要注意的是,Flash技术已经逐渐被HTML5所取代,因此,在未来的网页设计中,我们可能需要更多地关注HTML5技术。




